Written by admin on . Posted in DirectAdmin, Hosting + Domain, Website

การทำเว็บไซด์ให้รองรับ https ในปัจจุบันเป็นเรื่องง่ายมาก และไม่เสียค่าใช้จ่ายอีกด้วย เพราะปัจจุบันมีระบบ Let’s Encrypt ซึ่งเป็น SSL Certificate ที่สามารถสั่ง gen ssl ได้ฟรี และรองรับทั้ง โดเมนหลัก (www) และ ซับโดเมน (subdomain) ได้อีกด้วย สุดยอดมาก
PhalconHost เราก็มีการนำ Letsencrypt มาใช้งาน ประมาณ 2 ปีแล้ว ปรากฏว่า ใช้งานได้เป็นอย่างดี ทดแทน SSL Certificate ซึ่งแต่ก่อนเราต้องซื้อ SSL Certificate แบบรายปี ตั้งแต่ 1,000 – 10,000 บาท/ปี
Written by admin on . Posted in Website

การทำเว็บไซด์จะมีส่วนประกอบอยู่ 3 ส่วนคือ
1. เว็บไซด์ (Website)
2. โฮสติ้ง (Hosting)
3. โดเมน (Domain)
1. เว็บไซด์ (Website)
จะมีอยู่ 2 แบบคือทำเองหรือจ้างคนอื่นทำเว็บไซด์
– ถ้าจ้างคนทำเว็บไซด์ก็ง่ายเลยเพียงแค่ เตรียมข้อมูลที่จะใส่ลงในเว็บไซด์, หาผู้รับทำเว็บไซด์, ตกลงราคากันให้เรียบร้อย ก็จะได้เว็บไซด์ตามที่เราต้องการ
– ถ้าทำเว็บไซด์เอง ก็มีอีก 2 แบบ คือใช้ระบบเว็บไซด์สำเร็จรูป (CMS) เช่น Joomla, WordPress เป็นต้น หรือจะเขียนโปรแกรมเว็บไซด์เองเลยก็ได้
Written by admin on . Posted in Website

Dedicated Server, VPS, Hosting ต่างกันอย่างไร และควรเลือกแบบไหนดี เป็นประเด็นที่มีความสับสนกันมาก แม้ผู้ที่พัฒนาเว็บไซด์อยู่แล้วก็อาจจะสับสนในตอนแรก โดยคำที่ใช้เรียกกันคือ เครื่องเซิฟเวอร์ (Server) ซึ่งเป็นคำที่ใช้เรียกแบบกว้างๆ ใช้เรียกแทนได้ทั้ง Dedicated, VPS, Hosting และอาจจะมีอีกคำหนึ่งคือ Colo ซึ่งบ่อยครั้งที่เราอาจจะเรียกชื่อต่างๆ สลับกันไปมา ซึ่งต้องอธิบายกันค่อนข้างนานกว่าจะเข้าใจกัน และแม้จะอธิบายแล้วก็ยังไม่แน่ใจว่า ควรจะเลือกใช้แบบไหนดี
Written by admin on . Posted in Website

โดยปกติแล้ว ท่านใดที่อยู่ในสายการเขียนโปรแกรม คงรู้ว่าการเขียนโปรแกรมนั้นส่วนมาก มักจะฉายเดี่ยว หรือทำงานคนเดียว หรือแม้แต่ทำงานกันเป็นทีม แต่ก็จะแบ่งหน้าที่กันทำงานเป็นส่วนๆ เช่น คนนี้ทำ Design คนนี้ทำ Programming คนนี้ดูเรื่อง Server คนนี้ดูเรื่องหลังบ้าน อะไรอย่างนี้
Written by admin on . Posted in Website

LESS คืออะไร มาแล้วรูปแบบการเขียน CSS แบบใหม่ ที่จะทำให้ชีวิต Frontend ง่ายขึ้นเยอะ หรือคนทำเว็บไซด์อย่างเราๆ ท่านๆนี่เอง
LESS เป็นรูปแบบการเขียนโปรแกรมแบบหนึ่ง มีรูปแบบการเขียนคล้ายกับ CSS เลยทีเดียว แต่จะมีการประกาศตัวแปร มีฟังก์ชั่น มีการ บวก ลบ คูณ หาร มีการนำกลับมาใช้ใหม่ (reuse) ได้เหมือนเขียน OOP เลย เรียกการเขียนโปรแกรมแบบ LESS อีกอย่างหนึ่งว่า CSS pre-processor
Written by admin on . Posted in Website

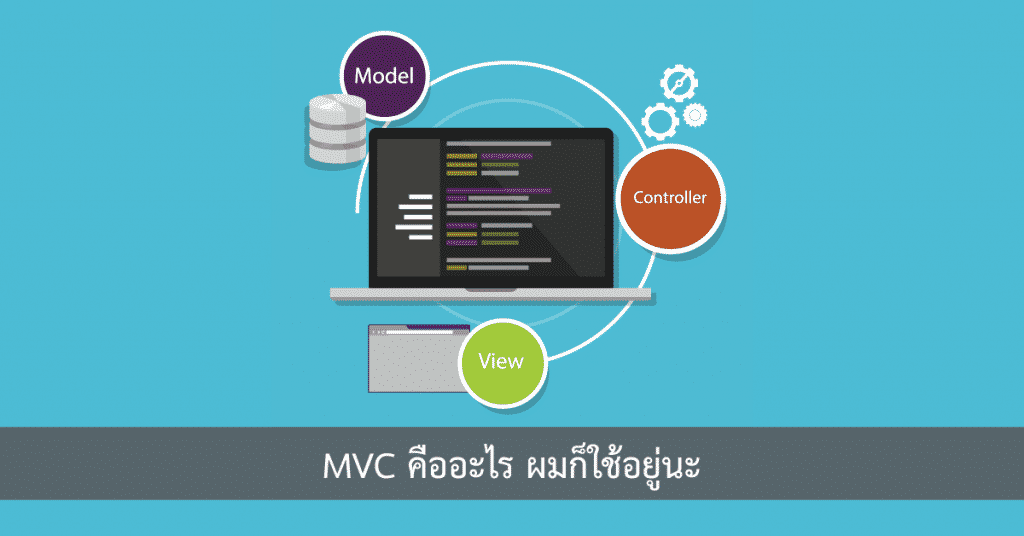
ถ้าพูดถึง MVC หลายคนอาจจะเคยได้ยินกันมาบ้าง แต่คนที่ได้ยินหรือเคยได้เขียนโปรแกรมโดยใช้ MVC อาจจะเขียนโปรแกรมไม่อยู่ในรูปแบบ MVC ก็ได้ เพราะอะไรนั้นหรือ อย่างหนึ่งคือ เราจะมีเหตุผลที่ทำให้เราไม่ทำตามรูปแบบ MVC ยังไงล่ะ